赤ちゃんの抱っこ紐での正しい姿勢とは

赤ちゃんの抱っこ紐での正しい姿勢で健全な発育を促しましょう
抱っこ姿勢が赤ちゃんのこれからの発育に関係していることはご存知ですか。抱っこ紐やおんぶ紐をご使用になる時は、ママやパパにとっての便利さや身体への低負担はもちろんですが、赤ちゃんの正しい姿勢を保つことも極めて重要です。
小さな赤ちゃんの関節は柔らかく(特に抱っこに関わるのは股関節です!)、筋肉も未熟であるため体幹はまだ安定していません。そのため、悪い抱っこ姿勢が長く続くと発達へ悪影響を及ぼすことも考えられます。
抱っこ紐の落下事故やバックル外し事件がクローズアップされる中、事故等の急性リスクが注目を浴びていますが、抱っこ紐の安全性は長期的な視点からも考えなければなりません。
赤ちゃんを事故から守るだけではなく、赤ちゃんや子供の未来の健康を育む環境づくりも、親としての大切な役割です。 正しい抱っこ姿勢や抱っこ紐の使い方を理解すれば、赤ちゃんの健全な発育を促すとともに、間違った抱っこ紐の使い方による事故も予防できます。
赤ちゃんの抱っこ姿勢のポイント
1. 脚のM字姿勢

赤ちゃんの膝がお尻よりも高い位置にくるように縦抱きしましょう。 小さな赤ちゃんの股関節はまだ軟骨の状態であり、生後4~6か月頃からの間に骨化が始まります。
歩き始めるまでは、抱っこされる動物のように赤ちゃんは、ママやパパに「しがみつき姿勢」をとらせてあげましょう。
赤ちゃんの太ももは体側に引き寄せ(屈曲)、同時に開き(外転)、足の裏でもしがみつくように太ももの前面は外を向きます(外旋)。 この3つの股関節の動きによって赤ちゃんのM字姿勢はお尻は深く下がり、横から見たときにはペタンコではなく、立体的なM字姿勢になります。 抱く大人の身体を挟みこむように屈曲・外転・外旋する「屈曲開脚姿勢」を保つことで股関節の健全な発達を促しましょう。 (参考情報:日本小児整形外科学会)
正しいM字姿勢における3つの動き
股関節の3つの動き
- 屈曲:膝が胸に近づく動き
- 外転:脚を左右に開く動き
- 外旋:太ももの前面が外を向く動き
新生児から大きくなるまで、健やかな発達へとつながる正しいM字姿勢が常に保てます。

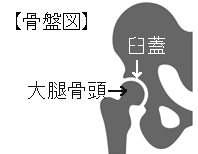
股関節は、大腿骨頭が骨盤の寛骨臼(臼蓋)と呼ばれる受け皿のような部分に入り関節を作っています。 そして、大腿骨の先端部分(大腿骨頭)は球状になっています。健康な人の場合、寛骨臼のなかに納まるような状態で接しています。両脚がM字型に開脚すれば、大腿骨頭が理想的な角度で寛骨臼に収まり、股関節に均等な負担がかかるため股関節形成不全が生じにくいと研究で立証されています。
2. 緩やかな背中のカーブ姿勢

抱っこやおんぶのときは背中がゆるやかなカーブを描くような姿勢でしっかりサポートしてあげましょう。
私たちの脊柱は重たい頭を支えるために、適度なS字カーブ(脊柱の生理的湾曲)を描いています。これは重量を分散するサスペンションの役割をし、筋肉の負担を和らげているのです。
小さな赤ちゃんの骨格レベルでは、胸部および腰部における脊柱前湾が既に形成されていますが、筋肉が未発達のため、小さな赤ちゃんは自分の背骨を十分支えることができません。腰すわり前は背骨をお尻から首までしっかり支える抱っこ紐やおんぶ紐を選びましょう。
3. キスできる密着抱っこ
赤ちゃんのおでこにキスができる位の高さで、密着して抱っこしましょう。
赤ちゃんのおしりの位置は、大人の身体の重心(おへその下あたり)よりも上にくるようにします。こうすることで、赤ちゃんの体重を上半身全体に分散させることができるため、ママなど抱く大人は赤ちゃんを軽く感じ、楽な姿勢で密着した抱っこをすることができます。
背骨を真っすぐ伸ばす姿勢は、赤ちゃんにとっては不自然な、反り返る姿勢となり、背骨や骨盤に無理な負担がかかります。その一方、背中が丸くなりすぎると、顎が胸に引きすぎ、呼吸を妨げる恐れがあります。縦抱きで背中をゆるいカーブでしっかりささえることがポイント!
4. 頭部サポートは肩と肩の間の位置がポイント
赤ちゃんの頭部は?首のすわる前の小さな赤ちゃんは、肩と肩の間の位置(上部胸椎)で背骨をしっかり支えましょう。さらに、頭が左右に大きく揺れないようにガーゼハンカチをベビーラップ、スリング等の上部レールに巻き込み、首の下部を優しく守りましょう。



【ご注意】
頭部は後ろから強く抑えると、飲み込みが出来なくなり、頭を自由に動かすことができません。一方で頭が後ろに倒れると、飲み込みも呼吸も困難になりますので、ご注意ください。
5. 呼吸の確保

赤ちゃんが呼吸できるように下記のポイントは常にご注意ください。
- 赤ちゃんの鼻と片方の耳、又は両方の耳が常に見える状態であるか
- 鼻や口が布で塞がれていないか
- 胸椎をはじめ、背中全体がしっかりサポートされ、赤ちゃんが丸まった姿勢になっていないか
授乳時の抱っこ紐利用の注意点について
授乳時にラップやスリングの端又は抱っこ紐のヘッドサポートが赤ちゃんの頭を覆わないようにご注意ください。二酸化炭素が溜まると、赤ちゃんが呼吸困難になる恐れがあります。6. 上に向き、大人と触れ合う両手

赤ちゃんの手は?
赤ちゃんの両手・両腕は、大人と触れ合うように自然な姿勢にしてあげましょう。 こうすることで、赤ちゃんは自然なものをつかむ・つかまる姿勢から、様々な動きを経験し、自分の身体を自覚・認知していきます。運動発達を促すうつ伏せ(伏臥位)に似ているため、抱っこしながら自然と体感コントロール、手の使い方を覚えることができます。また、自然と肩が開くので、呼吸しやすくなります。
抱っこ紐の正しい使い方は素手抱っこからはじまる
赤ちゃんを高い位置で密着し、ママの腱鞘炎も予防できる快適な素手抱っこの感覚をまず確認しましょう。この感覚を抱っこ紐でも再現できるように、抱っこ紐の装着や調整に気を付けましょう。
抱っこ紐の横抱きについて
- M字開脚が保てないため、健全な股関節の発育を促さない
- 赤ちゃんの背中が丸くなりすぎたり、布が顔にかかったりしやすいので、呼吸を妨げる恐れがある
- 骨格や筋肉を使った身体のコントロールやバランス感覚は育みにくい
- 周囲への関心が高まる月齢の赤ちゃんにとって視野が狭すぎる
お使いの抱っこ紐での赤ちゃんの姿勢が気になる、ポジショニングを確認したい、発達を促す赤ちゃん快適な抱っこ紐やおんぶ紐への買い替えを検討するなどのご相談にぜひディディモスをご利用ください。
出典
Dr. med. Ewald Fettweis, Hüftdysplasie: Sinnvolle Hilfen für Babyhüften
Babywearing Practices and Effects on Parental, Child Physical and Psychological Health
赤ちゃんが股関節脱臼にならないよう注意しましょう







