織布の選び方
伝統が支える優れた織技術
1972年、世界ではじめてベビーラップを製品化したディディモス。業界のパイオニアとして、世界に誇る高品質ベビーラップの名門であり続けてきました。これは、創業以来ずっと研究を重ね、織技術や知識を受け継いできた証です。
ディディモスの織布はとても丈夫。さらに柔らかで斜め方向の弾力性があるため、長く愛用でき、引き締めやすいのです。厚すぎず、サポート力が高く、小柄な方にも扱いやすい織布に定評があります。
- 赤ちゃんのからだをしなやかに包み込み、あらゆるポイントを均等に支えます。
- 縁が丈夫な二重織りなので、長時間、赤ちゃんを抱っこしても、型くずれしません。
- 時間がたっても、重みが加わっても、布地が伸びきってしまう心配がありません。
織地の種類
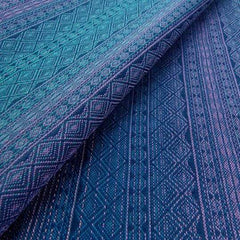
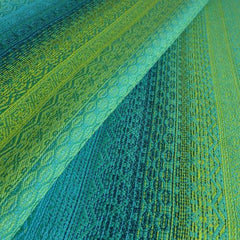
ディディモスの織地は同系色のシンプルなデザインから、 カラフルなストライプや多彩な模様まで、色やデザインはもちろん、織地そのものも豊富です。握り心地、クッション性、弾力性などお好みの織地を選ぶことができます。
ジャカード
ふんわりやわらか・しなやかな弾力性

斜め方向の弾力性に優れ、柔らかい肌ざわりや繊細な質感が特徴です。 ジャカード織機を使うことにより、複雑な模様が自由自在に織り出されます。細かな模様ほど布地表面に立体感が生まれ、肩の体重分散性が高まります。表裏で反転した配色楽しめます。模様、素材や重さのラインナップが一番豊富。
プリマ
ふんわりやわ柔らか・斜めの弾力性が高い・クッション性が高い

立体的なグラフィック模様を織り出すヨーロッパの伝統的な織を行かせたプリマ。クッション性があり、使うほどに柔らかくなる定評のある織は世界中のベビーラップ愛用者を魅了し続けてきました。斜めの弾力性に優れており、赤ちゃんをしなやかに包み込み、引き締めやすいです。
アダ
ふわふわとやわらか・斜めの弾力性が高い・クッション性が高い

ヨーロッパの伝統的な織模様をいくつか織り合わせたアダ・シリーズ。幾何学模様柄を繰り返すことにより柔らかでふわふわ感の織布が生まれます。斜め方向の弾力性に優れ、程よく表面に立体感があるため、引き締めやすい上、しっかりしたホールド感があります。
リスカ
ふんわりなめらか・使い始めから柔らかで巻きやすい

使い始めからとても柔らかでクッション性の高いふんわりしたヘリンボーン織。 初心者にも巻きやすく、デリケートな赤ちゃんや新生児からのご利用に最適した布地です。
ダブルフェイス
さらっとした肌触り・新生児や初心者向き

滑らかな表面で巻きやすく、薄手のわりに弾力性があり丈夫です。さらっとしている肌触りで好評です。マルチレイヤーの巻き方に向いています。
ストライプ (綾織)
しっかり丈夫・結び目が安定・耐久性

斜め方向の弾力性があり、形状をいつまでも保ってくれます。縦方向のストライプ柄は色ごとに引き締める箇所がわかりやすいのが特徴。経糸の独特な撚り合わせにより、非常に丈夫で、耐久性の高い織地です。程良い布の摩擦感があり、大きくなってきた赤ちゃんでも、安定して支えることができます。
ベビーラップ老舗のこだわり
平行四辺形状の形

DIDYMOSベビーラップは平行四辺形状の形をしているため、先端にいくほど布幅が細くなっています。結び目のための予備の部分であり、長方形の布地と比べ、結びやすく、見た目も美しく、生地に余裕が生まれます。
中央マーク(ミドルマーカー)

巻くときに、左右の長さが同じになるように、ベビーラップの真中に「中央」のラベル表示があります。

